- Product update
- 10 februari 2022
- Leestijd: 4 minuten
Moneybird kleurt toegankelijk
Moneybird is er voor iedereen. Dat zeggen we altijd, maar dat lieten we nog niet helemaal zien. Moneybird was nog niet goed toegankelijk voor ondernemers met een visuele beperking. Daar zijn we niet trots op, maar het heeft ons wel gemotiveerd om hier verandering in te brengen!
UPDATE: We hebben veel reacties gekregen van onze gebruikers op de aanpassing van de kleuren. We zien dat de theorie om aan alle eisen te voldoen niet helemaal gelijk loopt met de praktijk. We hebben de wijzigingen teruggedraaid en gaan met alle feedback aan de slag. We hopen snel met een nieuw ontwerp te komen. Dit nieuwe ontwerp leggen we graag eerst voor aan een testpanel. Hoe en wanneer dat gaat gebeuren weten we nog niet precies, maar daar ontvang je te zijner tijd meer informatie over. Bedankt voor jullie feedback!
Wijziging in kleuren #
Na het toegankelijk maken van de pdf-documenten en het verbeteren van de tabellen, waren de kleuren aan de beurt. We wilden natuurlijk een zo gelikt mogelijke applicatie, maar een gelikte applicatie is al snel niet zo toegankelijk. Het was daarom een mooie uitdaging om de kleuren mooi én toegankelijk mogelijk te maken.
Kijkje achter de schermen #
In het WCAG (opent in nieuw tabblad) (Web Content Accessibility Guidelines) toegankelijkheids-document staan onder andere de richtlijnen voor kleuren beschreven. Samengevat komt dit ongeveer neer op: hoe hoger het contrast, hoe toegankelijker. Om deze contrastwaardes te kunnen bepalen kun je kleuren invoeren in een tool (opent in nieuw tabblad). Een zwarte kleur op een witte tekst heeft bijvoorbeeld een contrastwaarde van ‘16:99’. Dit is dan ook de hoogste waarde. Witte tekst op een witte achtergrond is natuurlijk niet leesbaar en heeft de waarde ‘1’.
In het WCAG-document zijn 3-gradaties vastgelegd: #
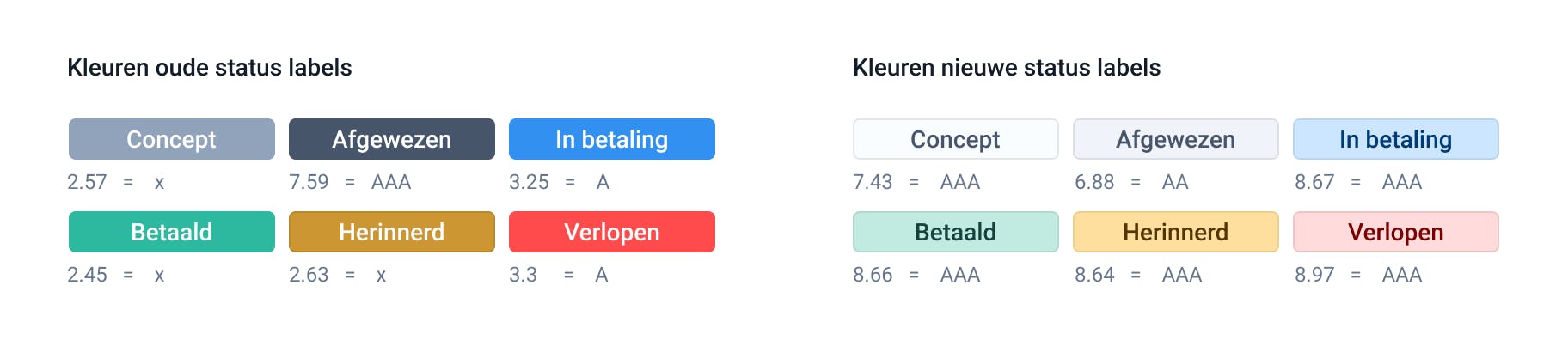
- Contrastwaarde tussen de 7 en 16.99 = AAA
- Contrastwaarde tussen de 4.5 en 7 = AA
- Contrastwaarde tussen de 3 en 4.5 = A
Hieronder zie je de voor- en na versie van onze status-labels. Op één label na voldoen we nu aan de hoogste contrastwaarde ‘AAA’. Een mooie vooruitgang dus!

Ook de grootte van de tekst heeft nog invloed op de contrastwaarden, wil je daar meer over weten, lees dan het WCAG-document (opent in nieuw tabblad).
Kleurenblindheid #
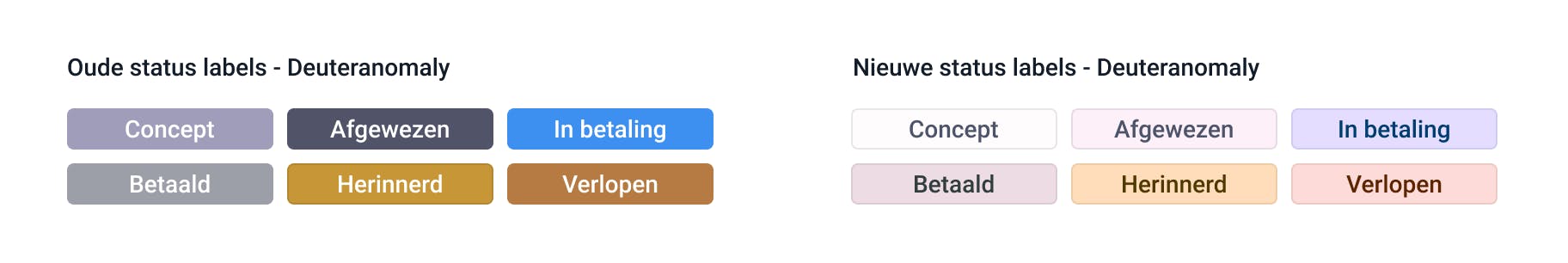
Alle teksten zijn voor iedereen beter leesbaar. Daarnaast zijn ze voor de meeste mensen ook goed scanbaar door de verschillende kleuren. Om ervoor te zorgen dat de labels voor kleurenblinden ook scanbaar zijn hebben we een tool gebruikt die de kleuren omzet naar verschillende soorten kleurenblindheid. Op basis daarvan hebben we de kleuren nog iets gewijzigd. Hieronder zie je hoe iemand met de meest voorkomende vorm van kleurenblindheid (deuteranomaly) de status labels ziet.

Hoe iemand met kleurenblindheid (deuteranomaly) de status labels ziet.
Welk element nog niet voldoet aan de WCAG-richtlijn #
Zoals we in het begin van het artikel al schreven was het een uitdaging om de kleuren zo mooi én toegankelijk mogelijk te krijgen. Om de invoervelden een goed contrast te geven moesten we de randen erg donker maken. De Moneybird-stijl ging daardoor verloren. Daarom hebben we ervoor gekozen om de invoervelden toegankelijker te maken wanneer je het contrast van je browser of device verhoogt. We leggen hieronder uit hoe je dat kunt doen:
Contrast van je computer verhogen #
- Mac: Systeemvoorkeuren > Toegankelijkheid > Beeldscherm > Verhoog contrast
- Windows 10: Start > Instellingen > Toegankelijkheid > Hoog contrast
- Windows 11: Start > Instellingen > Toegankelijkheid > Contrastthema's
Contrast van je telefoon/tablet verhogen #
- iPhone: Instellingen > Toegankelijkheid > Weergave en tekstgrootte > Verhoog contrast
- Android: Instellingen > Toegankelijkheid > Verbeteringen zichtbaarheid > Hoog contrast lettertype
Contrast van je browser verhogen #
In Chrome, Edge en Opera is het mogelijk om het contrast in je browser te verhogen met behulp van een extensie. In de Chrome Web Store zoek je naar 'toegankelijkheid'. De extensie die je wilt gebruiken, kun je aan Chrome toevoegen door in de rechterbovenhoek op Toevoegen aan Chrome te klikken.
Zijn jouw kleuren toegankelijk? #
Benieuwd of de kleuren op jouw website toegankelijk zijn? Vul dan binnen deze tool (opent in nieuw tabblad) bijvoorbeeld de kleur van je logo in (foreground color), en de achtergrondkleur (background color) waar je logo op geplaatst wordt. Vaak is deze kleur wit (waarde: FFFFFF). Kijk welke contrastratio eruit komt. Vind je deze te laag? Schuif dan het balkje van de foreground color opzij om de waarde te verhogen. Staat je logo ook op andere achtergrond kleuren? Herhaal dan deze stappen zodat je kleur ook op die achtergrond goed uitkomt.
Vragen? #
Heb je vragen over de wijziging in de kleuren? Mail dan gerust naar support@moneybird.nl.